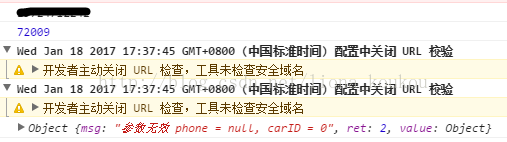
微信小程序的wx.request请求,method设为POST并向后台传递数据,但从后台返回的信息来看后台并没有获得传递的数据
百牛信息技术bainiu.ltd整理发布于博客园
wx.request({
url: 'url', data: { phone:phone, carID:id }, method: 'POST', success: function(res){.......}..........
})
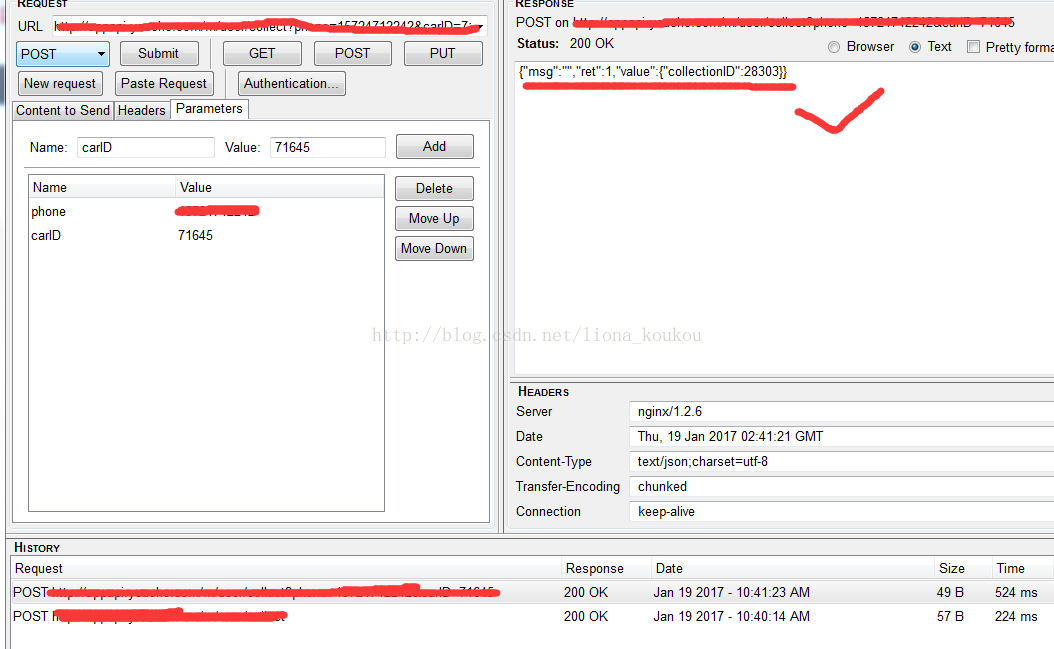
我们用httprequester模拟POST发现后台能够正常获得数据
也就是说服务器那边是没有问题的,只能是出在小程序里我们写的代码上
最后经过尝试和查找资料找到了解决方法:
加上header头
header: {'content-type': 'application/x-www-form-urlencoded'}
就可以了,后台成功获得数据